Are you looking to improve image SEO on your website? When optimized properly, image search can bring many new visitors to your website. To benefit from image SEO, you need to help search engines find your images and index them for the right keywords. In this beginner’s guide, we will show you how to improve your understanding of text-to-image to optimize blogs.
Optimizing Your Images for SEO and Speed using software like AI Text-To-Image Generator

Speed plays an important role in SEO and user experience. Search engines consistently rank fast websites higher. This is also true for the image search. Images increase your overall page load time. They take longer to download than text, which means your page loads slower if there are several large image files to download. You need to make sure that images on your site are optimized for the web. This can be a little tricky to get used to since many beginners are not experts in graphics and image editing.

We have a handy guide on how to properly optimize images before uploading them to your website. The best way to optimize images is by editing them on your computer using photo editing software like Adobe Photoshop. This allows you to choose the right file format to create a small file size. You can also use an image compression plugin for WordPress. These image-optimizer plugins allow you to automatically reduce file size while uploading an image to WordPress.
What is Alt Text?

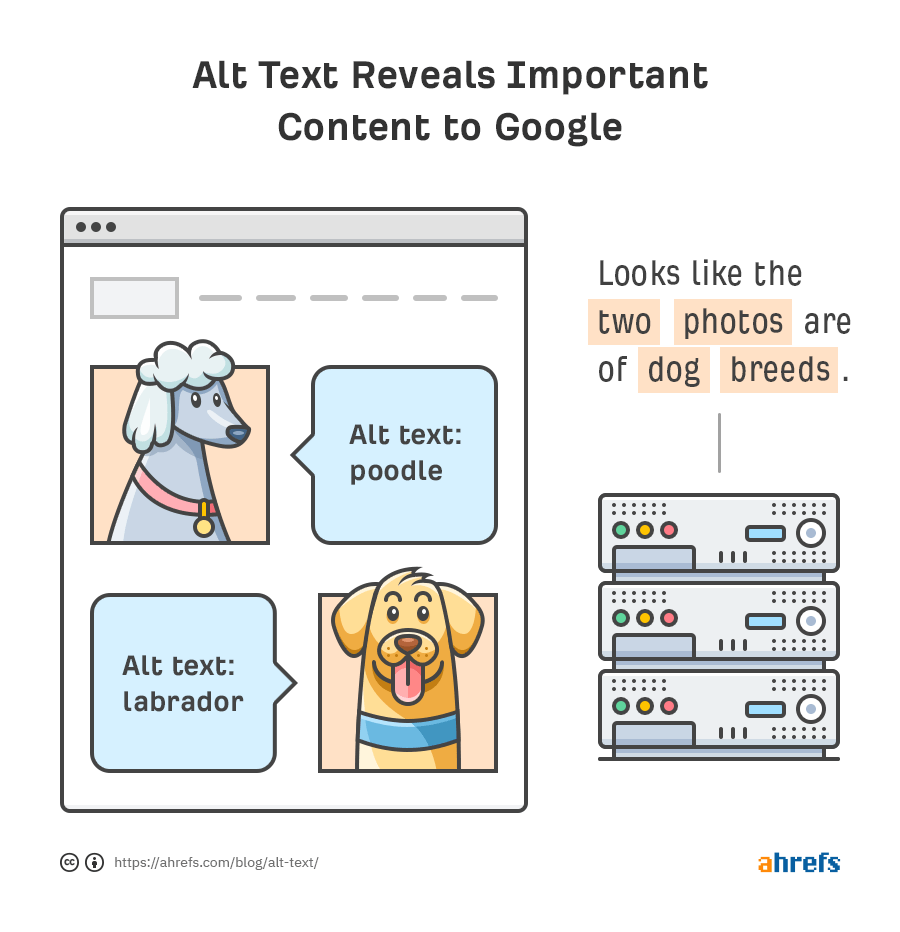
Alt text or alternative text is an HTML attribute added to the image tag which is used to display images on a web page. It allows website owners to describe the image in plain text. The main purpose of the alternate text is to improve accessibility by enabling screen readers to read out the alt text for visually impaired users. Alt text is also crucial for image SEO. It helps search engines understand the context of the image.

Modern search engines can recognize an image and its content by using artificial intelligence. However, they still rely on website owners to describe the image in their own words. Alt text also accompanies images in Google image search, which helps users understand the image and improves your chances of getting more visitors.
Usually, alt text is not visible on your website. However, if an image is broken or cannot be found, then your users will be able to see the alternate text with a broken image icon next to it.
What is the Difference Between Alt Text vs Title
WordPress inserts the alt tag in the actual code used to display the image. The title tag is stored in the database to find and display images.

In the past, WordPress inserted the title tag in the HTML code as well. However, it was not an ideal situation from the accessibility point of view, which is why they removed it.
What is the Difference Between Alt Text vs Caption
The alt text is used to describe the image for search engines and screen readers. On the other hand, the caption is used to describe the image for all users.
Alt text is not visible on your website while captions are visible below your images.
The alt text is crucial for better image SEO on your website. The caption is optional and can be used only when you need to provide additional information about the image to website visitors.
How to Add Alt Text, Title, and Caption to Images in WordPress

Alt text, title, and caption make up the image metadata that you can add to images when uploading them into WordPress.
When you add an image using the default image block, WordPress allows you to add caption and alt text for the image.
It automatically generates a title for the image from the file name. You can change the title by clicking on the edit button in the image block’s toolbar.
This will bring up the media uploader popup where you can enter your own custom title for the image.
You can also edit the alt tag and title for the images that you have already uploaded to WordPress. You need to visit Media » Library page and locate the image you want to edit.
Simply clicking on an image will bring up the attachment details popup where you can enter the title, alt text, and caption. Changing an image’s alt tag or caption via Media Library will not change it in the posts and pages where the image is already used.
When to Use Captions for AI-Generated Text-To-Image in WordPress

Captions allow you to provide additional details for an image to all your users. They are visible on the screen for all users including search engines and screen readers. As you may have noticed that most websites don’t normally use captions with images in their blog posts or pages. That’s because captions are often not needed to explain an image.
Captions are more suitable in the following scenarios:
-Family or event photos

-Photos that need additional explanation describing the background story

-Product image galleries

In most cases, you would be able to explain the image in the article content itself.
Disable Attachment Pages in WordPress for Text-To-Image Generation

WordPress text-to-image tool creates a page for all images you upload to your posts and pages. It is called the attachment page. This page just shows a larger version of the actual image and nothing else.
This can have a negative SEO impact on your search rankings. Search engines consider pages with little to no text as low quality or ‘thin content’.
This is why we recommend users disable the attachment pages on your website.

The easiest way to do this is by installing and activating the AIOSEO plugin. For more details, see our step-by-step guide on how to install a WordPress plugin text prompt.
Upon activation, it automatically turns off attachment URLs text prompts. You can also manually turn off attachment pages in WordPress by visiting the All in One SEO » Search Appearance page and clicking on the Media tab.
From here, make sure that the ‘Redirect Attachment URLs’ option is set to ‘Attachment’.

If you are not using AIOSEO plugin, then you can install the Attachment Pages Redirect plugin. This plugin simply redirects people visiting the attachment page to the post where the image is displayed.
You can also do this manually, by adding the following code to your theme’s functions.php file or a site-specific plugin.
Additional Tips to Improve Text-To-Image SEO
Adding an alt tag is not the only thing you can do to improve image SEO. Following are a few additional tips that you should keep in mind when adding images to your blog posts.
1. Write descriptive alt text

Many beginners often just use one or two words as the alt text for the image. This makes the image too generic and harder to rank.
For example, instead of just ‘kittens’ use ‘Kittens playing with a yellow rubber duck’.
2. Use descriptive file names for your image

Instead of saving your images as DSC00434.jpeg, you need to name them properly. Think of the keywords that users will type in the search to find that particular image.
Be more specific and descriptive in your image file names. For example, red-wooden-house.jpeg is better than just house.jpeg.
3. Provide context to your image

Search engines are getting smarter every day. They can recognize, categorize, and generate images quite well. However, they need you to provide context to the image in generating images.
Your text-to-images need to be relevant to the overall topic of the post or page. It is also helpful to place the image near the most relevant text in your article.
4. Follow the SEO best practices

You also need to follow the overall text-to-image SEO guidelines for your website. This improves your overall search rankings including ai generated image search to create multiple images.
5. Use original photographs and images

There are many free stock photography text-to-image generator websites that you can use to find free images for your blog posts. However, the problem with stock photos is that they are used by thousands of websites.
Try to use original photographs or create quality text-to-images that are unique to your blog.
We know that most bloggers are not photographers or graphic designers. Luckily, there are some great online tools that you can use to generate ai art and create graphics for your websites.
We hope this article helped you learn about Image SEO for your website to create art. You may also want to see our guide on how to fix common image issues in WordPress text-to-image generators.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Conclusion
There are a lot of points to tackle to have a better understanding of text-to-image for optimizing your blog images. These points include optimizing your images for SEO and speed, the definition of alt text, the difference between Alt Text and Title, the difference between Alt Text and Caption, how to Add Alt Text, Title, and Caption to Images in WordPress, when to Use Captions for Images in WordPress, disable attachment pages in WordPress, and additional tips to improve image SEO.
FAQ
Why Is Text-To-Image mage Optimization Important?
Well-optimized images get better visibility in Google, which brings in more traffic. That’s the number one reason sites need to optimize their images, but there are many other benefits as well namely; Improving the user experience, Faster Site Speed, and Making your site more accessible.
What does text-to-image image optimization mean?
text-to-image mage optimization means making sure both Google and users can easily understand and view the images on a website. Examples include compressing images so they load faster and adding alt text so Google can better understand what the image is about.
What is the best text-to-image format for SEO?
There’s no specific format of text-to-image that is better for SEO. In general, you want text-to-images as small as possible while preserving as much data as possible. I recommend PNG if it doesn’t slow your site down too much.







