Pixel art is a type of digital art that involves creating images using small squares of color. This can be done in a variety of ways, but the most popular method is to use an image editor to create pixel art.
In this blog post, we will discuss the basics of pixel art and pixel art maker and how to get started with it. We will also provide a brief overview of some of the best pixel art generators on the web!
Learn about Pixel Art, its uses in 2021, and why it should be considered a legitimate form of art.

Pixel art has been a popular game aesthetic since the early days of video games. It was used to recreate the look and feel of Nintendo and Arcade titles. In the ’90s, pixel art became unpopular as other graphics styles were developed. Now, pixel art is making a comeback! Most gamers use the Minecraft image converter today too.
Unlike other art styles that involve many intricate details, pixel art focuses on large pixels that make up the entirety of the image.
These days, pixel art is popular for many reasons:
Aesthetics.

The beauty of pixel art often lies in its simplicity, with lovely arrangements of large colored pixel blocks. To achieve this Capcom effect – where graphics are created to look deliberately outdated – artists set up limitations and rules so the images will turn out as expected.
Simplicity.

Pixel art is a type of image that has a blocky, distinct visual style and is easy to understand. Unlike traditional photos or illustrations, pixel art is made up of tiny pixels instead of bigger brush strokes or lines. Plus, it’s relatively simple to learn how to create these types of digital art!
Memories.

Older gamers feel a sense of nostalgia when they see pixel art because it harkens back to games like Nintendo, Super Nintendo, and Genesis.
Surprisingly, some pixelated pictures are very detailed and creative. It usually takes the artist a lot of time to create such pictures because they need to be mindful of the limitations in resolution and color palettes.
Consequently, we thought it would be amazing if there was an AI that could automatically apply the pixel style to any photo!
General Pixel Art rules
Many people believe that the pixel-style use of images with outsized pixels makes for a low-quality product, but this is untrue. A specific color gamut and size of pixels are chosen to make the image more balanced.
Thus, we can formulate the following features of the pixel style:
A certain color scheme:

Ideally, you should use the standard 16 colors available on most video subsystems; this will yield the clearest image. These colors are encoded with three bits each for red (R), green (G), and blue (B), with a fourth-bit encoding brightness.
How to transform images
The task definition

With a clear understanding of pixel art styles, we can now move on to the practical application of this concept. Our goal is to create a model that will take any image – be it a photograph, meme, or anything else – and convert it into pixel art style.
For a better understanding of what we have to do, let’s use a simple example. Imagine the first image is a photo of your favorite pet and the second one is Van Gogh’s “Starry night” painting. Consequently, you want a new image of your pet in the style of Van Gogh.
In order to create a new image, you need to take the content from your pet photo and combine it with the style of the second image. This task is known as Image-to-image translation.
The image-to-image translation is a class of vision and graphics tasks where the goal is to learn the mapping between an input image and an output image.

If we use machine learning models or neural networks to solve Image-to-image translation tasks, then this approach is called “Neural Style Transfer”.
With machine learning, you can achieve impossible feats – like turning a Horse into a Zebra, or making pears look like light bulbs!
General concepts
We will use GAN (Generative Adversarial Network) to generate the new picture since it works in the specific way that we need. The GAN architecture has a generator model that outputs new synthetic images and a discriminator model that classifies images as real or fake.
The discriminator model is updated without outside influence, but the generator model needs to rely on the discriminator updates to make its own changes. Because of this reliance, they are trained together in a process known as adversarial training.
In short, the generator tries to get better at fooling the discriminator while the discriminator works on getting better at identifying fake images created by the generator.
Possible approaches
There are a few different ways to accomplish what we want:
1.Pix2Pix model.

The Pix2Pix model is a type of conditional GAN, dependent on the input for the creation of an output image. For example, if original image X and target image Y are both input to discriminator D, it must discern whether or not target Y is a probable transformation of original X.
This implementation only allows for paired datasets; in other words, each image from the original style has an equivalent counterpart in a different style.
2.CycleGAN model.

CycleGAN models allow for the automatic training of image-to-image translation without paired examples. These models transform images from one domain to another, and vice versa.
The key advantage of this approach over others, such as Pix2Pix, is that it doesn’t require paired datasets.
We decided to use the CycleGAN style transfer model because it allows for unsupervised training using a set of images from both the source and target domain. This is beneficial as sometimes paired data may not exist, making collection difficult.
About the data used
If you’re new to data science, this is the perfect article for you. However, if you have some experience under your belt, then you know that there are two ways to find data:
Finding an existing dataset in open source

Collecting/parsing data for your task by yourself

Since the pixelization task is difficult, no suitable datasets existed at the time this article was written. Therefore, we chose the second method.
After examining our data, we chose the most effective selection methods. Our goal is to create a model that can be universally applied.
In simpler terms, when a model reviews data during the learning process, it attempts to discern patterns on various levels and retain that information. After being trained with a set of data, the model can then take in new info and make predictions accordingly.
Oftentimes, models are able to detect patterns that people cannot see themselves. For this reason, having a well-rounded dataset is crucial.
How are we using CycleGAN
CycleGAN architecture in more detail

As you may know, GANs contain a generator and discriminator. We also said that CycleGAN can transform images from one domain to another- and back again. Therefore, the CycleGAN architecture contains two generators and two discriminators.
Generator 1 obtains an image from domain A (any image, in our case) and attempts to create another image from domain B (a Pixel Art version of the original image). The first discriminator then tries to differentiate between generated images and real Pixel Art images by comparing them with those in the training dataset.
Since the generator’s goals are opposite of the discriminator’s–and have correspondingly inverse loss functions–they train together epoch-by-epoch.
The second generator and discriminator stand in opposition to each other. The former creates a replica of an image from domain B, but in domain A. On the contrary, the latter is trying to discern which images are real or fake– with ‘real’ referring to those images coming from domain A.
CycleGAN’s most fascinating characteristic is that it takes images from domain A, creates the “domain B” version, and then attempts to generate the original “domain A” image using the newly created “domain B” image. Ideally, CycleGAN should be able to produce an exact replica of the initial image after going through both processes (A to B and back again). To ensure this level of accuracy, two additional Loss Functions are employed when comparing images between domains A and B.
Implementation of the model

Given that it is efficient and speedy while still providing great learning outcomes, we decided to go with a transfer learning approach for implementation.
PyTorch acted as our neural network framework, PyCharm IDE was utilized to train the model with GPU support, and Jupiter and Google Colab notebooks were used to load the checkpoint and display results.
As soon as we discovered this pre-trained model repository for image style transformation, including Pix2Pix, CycleGAN, CUT, and FastCUT, we were motivated. We utilized these models as a foundation and then trained each one using our own custom cartoon dataset.
If you want to learn about different data sets or models used in more detail, please explore the repository now so that the information will be fresh when you continue reading below.
How to Create Pixel Art

Before you commence your pixel art project, keep in mind that it is just like any other type of artwork. You need a great sketch to produce high-quality pixel art.
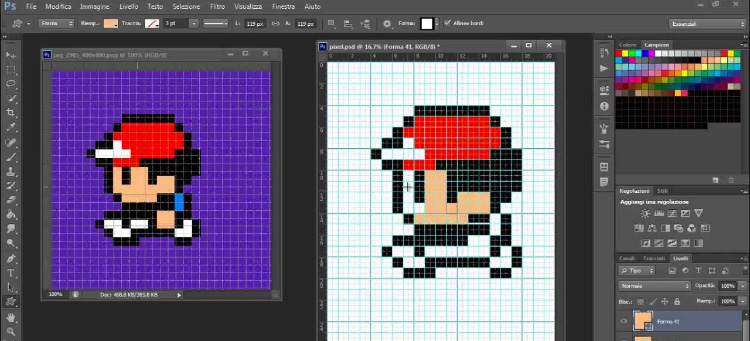
That’s where software comes into play by giving you the blank canvas platform and editing tools necessary to generate the amazing image you have envisioned or to create pixel art online.
– CorelDRAW is the perfect software for any Pixel Art enthusiast, whether you are a designer, illustrator, or just someone who wants to create old-style Pixel Art. With CorelDRAW, you can make the perfect design time and time again.

– You will start by creating a new document and setting Pixels as the unit of measure. The dpi (dots per inch) can be set to 300, 72, or any other resolution you prefer.
– The document grid is an extremely helpful tool for pixel artists as it Perfectly lines up your pixels- making troubleshooting much easier. All you have to do is adjust the settings so that the grid appears without having to zoom in too closely.
– Next, you will use either a digital pen or mouse to create your pixel art illustration in CorelDRAW. This pixel art converter provides many tools, like the ability to insert objects and experiment with colors and effects, that will help make your pixel image perfect.

– If you want to add text to your pixel art design, use the Text tool and include text as a separate object.
– Once you have completed your design or illustration, resize it to fit your project specifications by going to image> Resample and entering the new dimensions and resolution. Generally, if you set the resolution at 300 dpi from the beginning, your printouts should come out clear and precise.
– Your illustration will look sharp and crisp once you resize it to your desired size. You can then either save the image or export it, depending on what you want to do with the final product.
Benefits Of Creating Pixel Art

Pixel graphics are digital graphic that’s resolution has been reduced so much, you can see each pixel. If you have an old computer at home and have played early versions of video games, then the concept of the pixel art design will be familiar to you.
The game’s plot is generated through pixel processing, a method commonly used by 2D art companies when developing mobile games.
HARDWARE FEASIBILITY

The primary advantage of pixel graphics is their simplicity: it uses discrete elements that can be digitalized according to a predefined set of rules.
The consequence of the principle of work being applied universally is that we all understand it innately, without needing to resort to maths.
For example, children can easily grasp the “cell-by-cell” method of drawing. But more importantly: because this principle is so simple, it can be implemented in technical systems – i.e., hardware realizability was an important outcome.
Hardware feasibility refers to the fact that certain types of devices have been invented and mass-produced, making it possible to automate the process of converting graphic information into digital form. The key word here is “automate”, because there are devices, such as scanners or digital cameras, which can automatically carry out this function when used correctly and with the correct settings.
SOFTWARE INDEPENDENCE

One great thing about pixel art is that you don’t need any fancy software. This benefit partly comes from the fact that pixel artworks are just a series of numbers organized in a grid. Because only this type of information is needed to make pixel images, standard formats can be used.
Many common formats were designed for certain programs – for example, PCX was made for PaintBrush, a pixel graphic design editor.
PHOTOREALISM

The above advantages of pixel art are objective, including the unconditional benefit of automatic conversion of an image into digital form or independence from software. And while “photorealism” is currently discussed as a property of pixel graphics and pixel size, it’s only an advantage if our goal is to accurately convey objective reality or picturesque and photographic originals.
Many photorealistic paintings feature a lot of colors, gradients, and complex lighting. They also often contain soft tones and transitions (haze, fog, cloudiness, etc.), which are characteristic features of realistic fine art and portrait images.
COMMENT
Titles on websites are often just images rather than actual text, and this is done because it’s easier to format that way. For instance, many website buttons you see are simply pictures with words written on them.
People rarely think about which graphics editor was used to creating and saving a pixel art image they find online or in an image library. And even if they did, it wouldn’t matter much because the images can be opened in any program. What’s important to know are the parameters of a specific pixel graphic: geometric dimensions, resolution, and color depth.
Best Pixel Art Generator: Our Top Picks
| 3.5 | 3.5 |
Conclusion
To conclude, we used a CycleGAN model to create Pixel Art versions of images due to the lack of suitable data. We also implemented a transfer learning method for faster and more efficient training. Stay tuned for our next article where we will discuss the results and show you some examples!
FAQ
1. What is the purpose of a pixel art generator?
The purpose of a pixel art generator is to convert regular images into Pixel Art versions of those images.
2. How did you collect and prepare your data for training the model?
We collected our data by finding existing datasets in open sources and also collecting and parsing data by ourselves.
3. Can this model be used for other image transformations, such as turning photos into sketches or watercolor paintings?
Yes, this model can potentially be used for other image transformations, although it may require additional training on relevant datasets.
4. What are the limitations of this model?
One potential limitation of this model is that it may struggle with complex images or fine details, as Pixel Art is a more simplistic style of art. Additionally, the output images may not always perfectly match the input image due to the inherent limitations and variations in the training data and process.
5. How can I try out your pixel art generator for myself?
Our pixel art generator is currently in development and is not yet available for public use. However, we plan to release it soon for anyone to try out! Stay tuned for updates on our website or social media pages.